Когда создаёте блог на wordpress, да и где угодно, оказывается, что нужно не забыть сделать много всего. Решила облегчить задачу и себе, и читателям, и подготовила чек-лист с инструкциями, что ужно сделать после запуска сайта.
Дальше все эти пункты расписаны наиподробнейшим образом с картинками и примером CSS. Если вы опытный пользователь, вам эти инструкции не нужны, зато можно использовать список выше как чек-лист и сверяться с ним.
1. Выбрать тему оформления и допилить стили.
Трудно что-либо посоветовать насчёт того, как выбирать тему оформления — это зависит от потребностей и возможностей. Если готовы потратить $50−80, то можете купить тему, которая понравится, не готовы — выбирайте из тысяч бесплатных, гугл в помощь.
Я советую сначала запустить, посмотреть, как вы используете блог, как его используют читатели, а потом уже выбирать тему, когда поймёте собственные потребности. В моём блоге стоит бесплатная тема оформления, у которой я немного допилила стили. В самом начале была стандартная вордпрессовская, а потом покупная. Обе не прижились. Нынешняя мне нравится больше предыдущих, но всё равно я бы хотела другую. Так что, какую бы тему вы ни выбрали в самом начале, скорее всего, она вам не понравится, и вы её смените. Поэтому просто возьмите любую, которая более-менее приглянулась.
2. Установить Google Tag Manager.
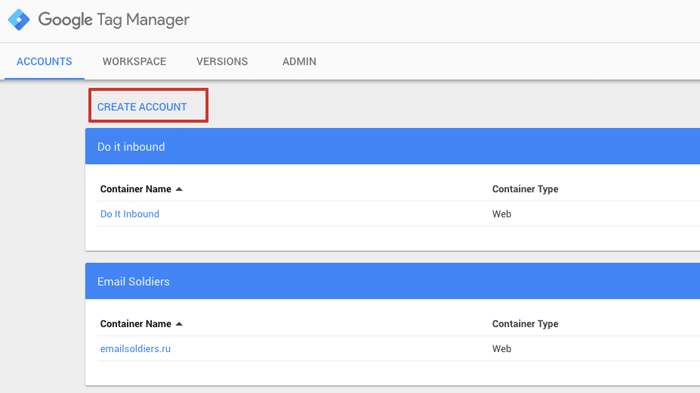
Я пользуюсь им, потому что это удобно — стоит только один раз добавить на сайт код, а потом уже работаешь внутри самого GTM. Есть исключения, но в целом так. Поэтому заходим в GTM и создаём аккаунт:

Заполняете нужные поля (без скриншотов, потому что это элементарно) и получаете код. он теперь в двух частях — одну часть надо разместить сразу после открывающего тега <head>, а вторую — сразу после открывающего <body>. Для этого вам нужно зайти в админку вордпресса → внешний вид → редактор и найти в каталоге справа файл header. php, открыть его и вставить код, как рекомендовано:
Проверьте, правильно ли установлен тег, с помощью расширения для Chrome Google Tag Assistant. Но, чтобы он показал, что тег установлен правильно, сначала нужно опубликовать изменения в контейнере. Например, добавить тег Google Analytics. Поэтому идём к следующему пункту.
UPD Я всегда делаю так, потому что сама отвечаю за сайты и знаю, где что может слететь. Если правите что-то в темах, в том числе, если добавляете счётчик, лучше создавать дочернюю тему. Тут также советуют воспользоваться плагином DuracellTomi’s Google Tag Manager
3. Создать счётчик Google Analytics
4. И добавить его на сайт через GTM:
5. Создать счётчик Яндекс. Метрики
Не забудьте отметить галочку Вебвизор, если хотите просматривать видеозаписи посещений сайта.
6. И добавить его на сайт через GTM
(тип тега Custom HTML, триггер All Pages):
7. Настроить прослушивание кликов
(новый триггер Click — All Elements, срабатывать All Clicks)
Это пригодится, когда будете настраивать отправку событий и бог знает чего ещё.
8. Добавить сайт в Google Search Console.
Если вы установили GTM на сайт, то всё будет просто:
9. Добавить сайт в Яндекс. Вебмастер
Я выбрала способ, когда нужно добавить мета-тег на сайт:
Для этого нужно открыть консоль → Внешний вид → Редактор → Header. php и вставить мета-тег куда-нибудь в <head>
10. Поменять пользователей на сайте —
удалить админа, добавить всех, кто нужен. Консоль → пользователи.
11. Установить плагин Yoast SEO
Он поможет вам улучшить продвижение в поисковиках. Как им пользоваться, есть в статье «Как организовать рубрики, чтобы они привлекали трафик»
Он автоматически поменяет неправильные кавычки-запятые на правильные — «ёлочки», дефисы — на тире нужной длины и перенесёт висячие предлоги на строку ниже. Так что у людей с тонкой душевной типографической организацией не пойдёт кровь из глаз, когда они будут читать ваши статьи.
13 Установить Disqus для комментариев.
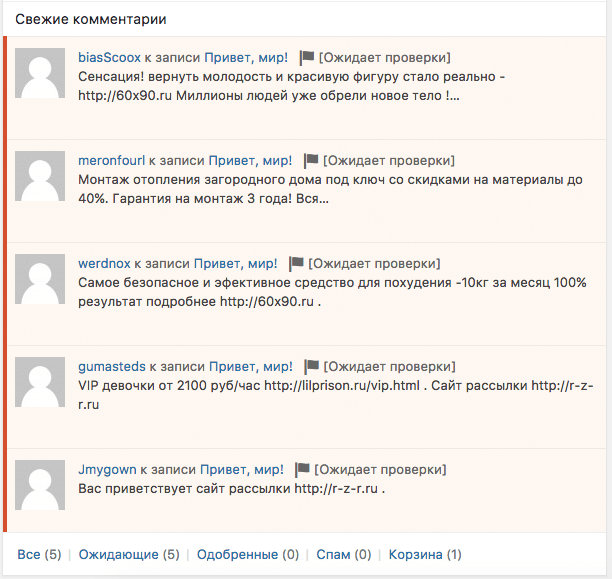
Это сервис, где вы создаёте свой аккаунт и сможете управлять комментариями на всех ваших сайтах. Вашим читателям будет удобно, потому что, чтобы оставить комментарии через Disqus, можно залогиниться через соцсети. Кроме того, с disqus не будет вот такого:

Чтобы добавить Disqus на сайт, нужно зарегистрировать личный кабинет, а в wordpress установить плагин. Это можно сделать двумя путями. Во-первых, скачать архив по ссылке, потом зайти в консоль Плагины → Добавить новый → Загрузить плагин. Во-вторых, можно сразу из консоли пройти в меню Плагины → Добавить новый и найти disqus comment system через строку поиска, нажать кнопку «установить». Какой бы вариант вы ни выбрали, после установки нажмите на ссылку «активировать плагин».
14 Создать форму подписки
Рассказывать буду на примере MailChimp, потому что с ним проще всего, и он покрывает базовые потребности.
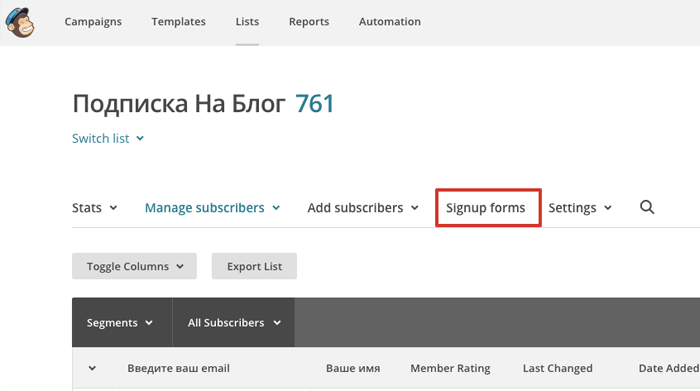
Создаёте аккаунт и список рассылки. Кликаете по созданному списку рассылки, в который будут попадать подписчики, заполнившие форму, и идёте в Signup forms:

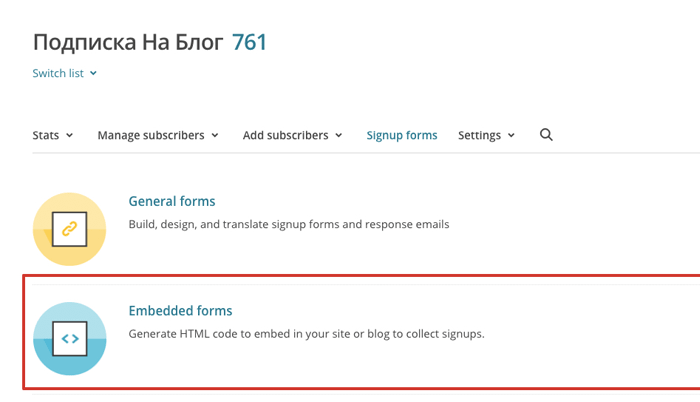
Выбираете второй тип форм — встраиваемые:

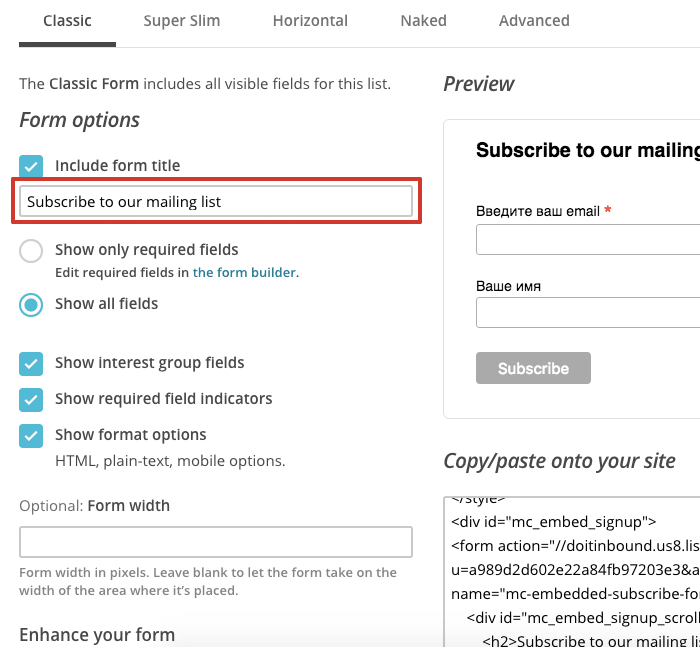
Меняете заголовок формы:

Подписи к полям можно будет потом поменять в коде. Лучше сразу скопируйте код из поля copy/paste onto your site, потому что потом как-то всё запутанно будет, чтобы к нему вернуться.
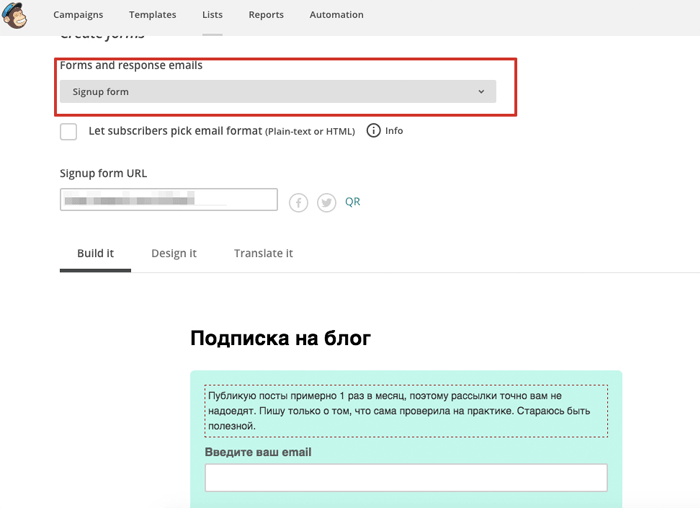
Переводите и настраиваете её, для этого нужно нажать на неприметную ссылку the form builder:
У вас откроется страница с настройками формы. Там можно настроить и перевести не только саму форму, но всё, что ей сопутствует: приветственное письмо, письмо подтверждения подписки, прощальное письмо и т. д. Для этого пользуйтесь выпадайкой:

Видите меню из трёх пунктов: build it, design it, translate it? Его используйте, чтобы добавить / убрать поля в форме, настроить внешний вид и перевести всё это дело. Очень муторное занятие, но надо сделать один раз и забыть.
Пока не закрывайте вкладку с этими настройками — ещё пригодится.
15. Вставить форму MailChimp на сайт.
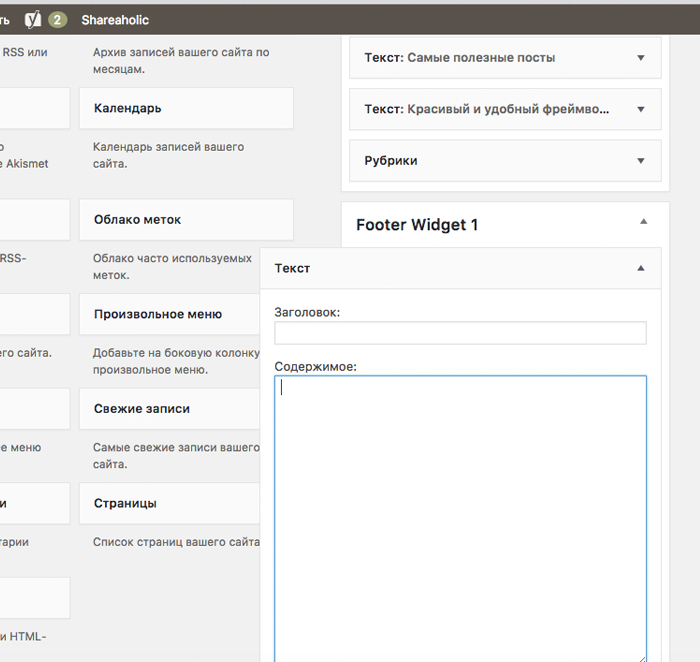
Для этого возвращаемся на первый шаг создания формы и копируем код формы. А лучше, если вы скопировали его сразу при создании. Теперь идёте в консоль своего сайта на wordpress Внешний вид → виджеты. Выбираете среди возможных виджетов текстовый и перетаскиваете его, куда хотите поместить: внизу, справа, слева, в зависимости от того, где у вас будет зона всех виджетов:
Кликаете по этому виджету и вставляете код формы в поле «содержимое»:

16. Допилить стили формы подписки, чтобы выглядела красиво.
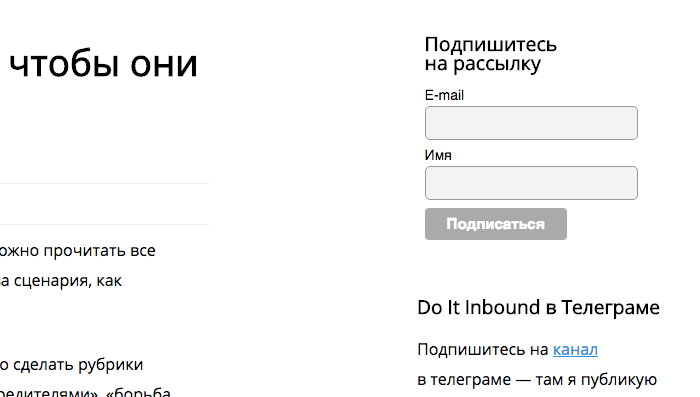
Изначально ваша форма будет выглядеть после вставки как-то вот так:

Её надо сделать красивой. А можно и не делать, конечно, потому что это мало на что влияет. Если душа требует красоты, а мозг вооружён элементарными знаниями CSS, то, пожалуйста, — открываете инспектор, экспериментируйте, а потом идёте в Консоль → Внешний вид → Редактор → Таблица стилей и там прописываете стили для формы. Предупреждаю — часто придётся пользоваться функцией! important. Зато потом формы будет выглядеть, например, вот так:
Если вам это облегчит задачу, то вот стили формы из моего блога:
Если это читают фронтэндеры и вам что-то показалось неправильным, скажите мне об этом:)
17. Создать страницу подтверждения подписки на рассылку
Это необязательно, но я люблю собственные страницы подписки/отписки. Кроме того, так проще всего настроить цель на подписку в Google Analytics — целью будет попадание на страницу.
Чтобы настроить страницу подписки, создаёте новую страницу на сайте (Консоль → Страницы → Добавить новую), делаете там, что душе угодно, страница подтверждения подписки готова. Теперь идёте в те же настройки формы MailChimp, в выпадайке выбираете Confirmation thank you page и вводите там URL созданной только что страницы:
Адрес моей страницы подтверждения своего блога я вам не покажу, а то цели посчитаются неверно:).
18. Создать страницу отписки от рассылки
Это делается по такому же принципу, как и страница подтверждения подписки, только с грустным лицом.
19. Сменить формат ссылок
По умолчанию ссылки в wordpress некрасивые — к url блога добавляется /?p=123. Человеческие адреса и запомнить проще, если кто-то вдруг попытается найти пост вручную по памяти, и помогают в индексации. Чтобы ссылки были красивыми, идёте в Настройки → Постоянные ссылки и там отмечаете галочку напротив «произвольно». У меня вот так:
Но я бы даже советовала сделать вложенность с учётом рубрик — так потом будет проще делать выгрузку по их выдаче, а из прошлого поста мы уже знаем, что оптимизировать рубрики — это важно. Поэтому лучше дописать к URL вот что:
/%category%/%postname%/
Правда, тут встаёт вопрос, что вам придётся при написании каждого поста менять его адрес вручную на латиницу, потому что %postname% трансформируется в кириллическое название поста, а из неё — в уродливую строку из кучи знаков. Либо можно использовать плагины-трансформаторы кириллицы в латиницу. Но не посоветую ни одного, потому что сама не пользуюсь.
Вот и всё. Ваш новый блог готов к наполнению. Помните — всё, что вы сделали до этого, будет бессмысленно, если вы не будете писать посты.
Источник: http://doitinbound.com/blog/wordpress-checklist/ |